
文中展现一种用JS给图片加口令的方法,可以将随意图片转换为html,输入恰当的口令才可以打开查询图片。
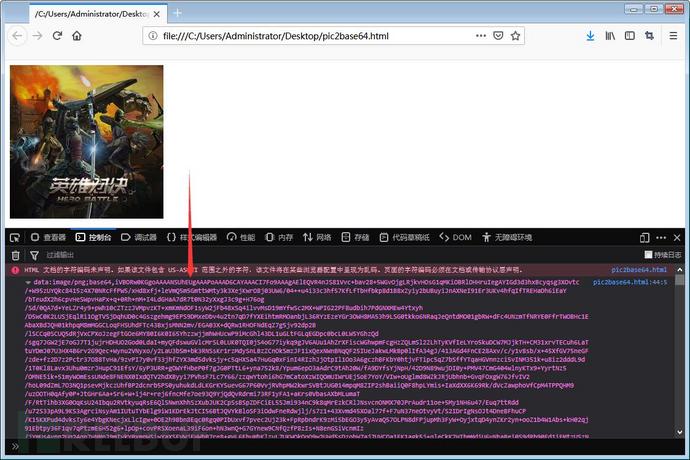
实际效果如下所示:

实际效果表明
- 它最后只有一个文档。并不是一张图片和一个html,不是在html中引入图片,反而是将图片放进了html。
- 打开时,务必输入的恰当口令,口令不正确则不可以打开。
- 口令不能被获得!查询html源码无法找到口令,尽管口令的确是储存在文档中。
直穿主题风格,下边详细介绍此作用的技术性原理和完成方法:
技术性原理
- 将图片转换为base64字符串数组,那样可以立即将字符串数组载入html,而不用引入外界的图片。
- 打开时规定输入口令、口令校检都由JS完成。
- 口令掩藏,不可以根据查询网页源码获得。
完成方法
1. 将图片放进网页页面的方法比较简单,只需将图片变为base64编号标识符就可以,变换应用canvas开展,编码如下所示:
实际操作方法:提前准备一张图片,上边的编码中采用的是:yxdj250x250.jpg,操作过程时换给自己要转换的图片。
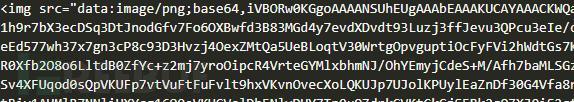
将以上js代码放进html中,打开运作,随后从电脑浏览器的调节专用工具中能够看见輸出了图片相匹配的base64编号,实际效果如下所示:

这时,假如要在网页页面中表明图片,只需应用img src=”"方法,将上边輸出的编号填写src就可以。

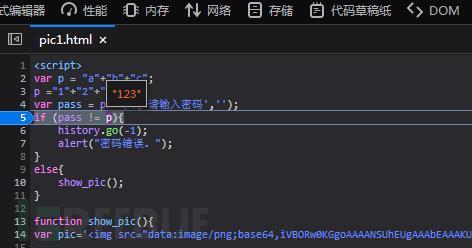
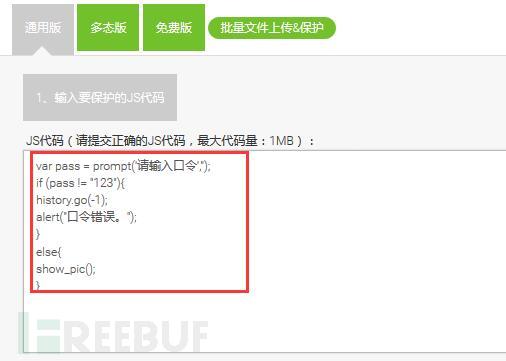
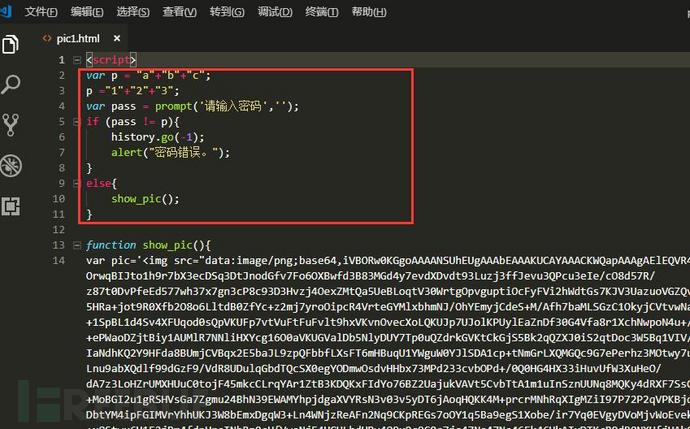
2. 下面完成口令作用,编码如下所示:
从以上的作用逻辑性可以看得出,假如输入口令:123,则表明图片,相反不可以打开。
3. 口令能被立即查询到,显而易见是不可以的。那般随意谁懂点电脑基础知识都能够获得口令,就失去口令维护的实际效果。
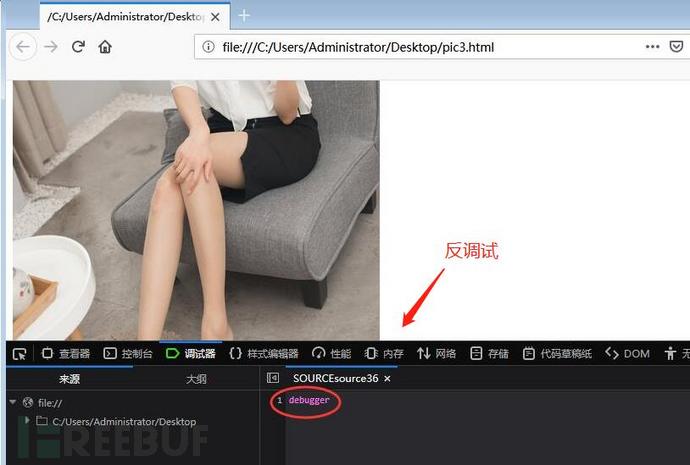
也许有些人要说:不必应用名文较为,应用自变量较为、把口令标识符掩藏起來。但也不是个合理的方法。懂点技术性的都了解电脑浏览器可以断点调试的,只需赶到中断点处,就可以立即查看密码:

真真正正合理的方法是什么呢?JS代码混淆加密!口令也是储存在JS编码中的,只需将代码混淆加密,口令也会一起被加密,就没法寻找登陆密码了,并且还能够防断点调试。
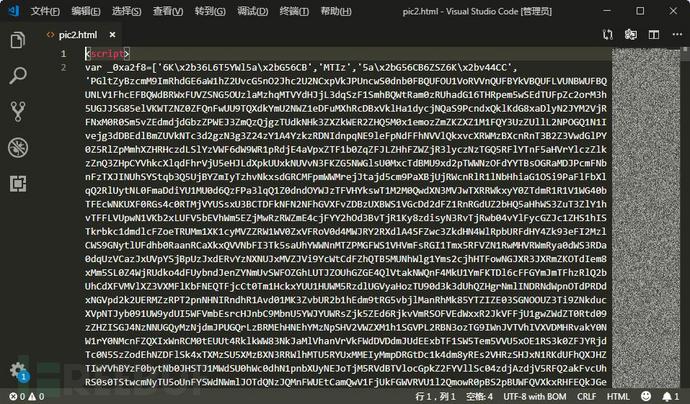
下边是混淆加密后的编码实际效果:


JS代码混淆,国际性上面有JScrambler,中国有JShaman,混淆实际效果类似,JShaman的应用起來更便捷一些,中文页面、实际操作也更合乎中国人习惯性。
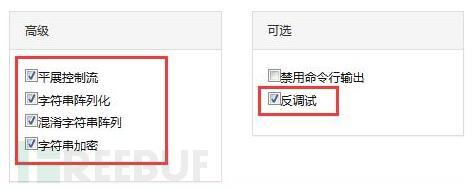
在开展代码混淆时,一定要应用“字符串数组加密”作用,由于这也是大家开展混淆的核心要求,只需选了这一项,登陆密码才会掩藏起來。

有的技术性同学们很可能有抵制建议,觉得JS混淆加密后是可以复原的。
有关这一念头,要分状况。
如果是用unescape、escape、eval开展的初中级加密,那就是可以逆的,可以破译的。
而如果是真真正正的高韧性混淆加密,是不能解的。
这一要从理原上深层的表述,例如JShaman这类混淆加密,应用的并不是简洁的可逆性加密。
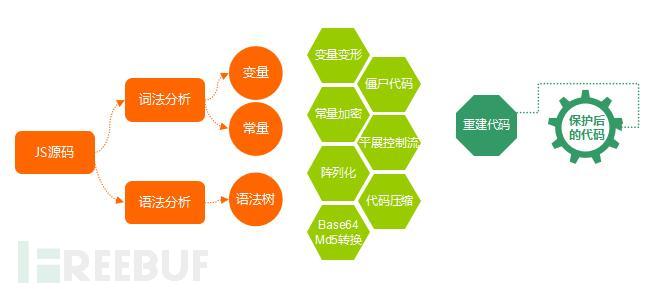
反而是先向JS源码开展词法分析、语法分析器,分离出来出自变量、变量定义、函数公式、关键词等,转化成语法树;随后开展自变量形变、变量定义列阵化、加密,插进丧尸编码、添加反调节、再平整控制流这些,***再再次转化成编码。
是对代码完成了复建的,不可逆的。

或是不太坚信吗?
好的,大家来具体检验一下,逆一次。
先开展代码混淆:

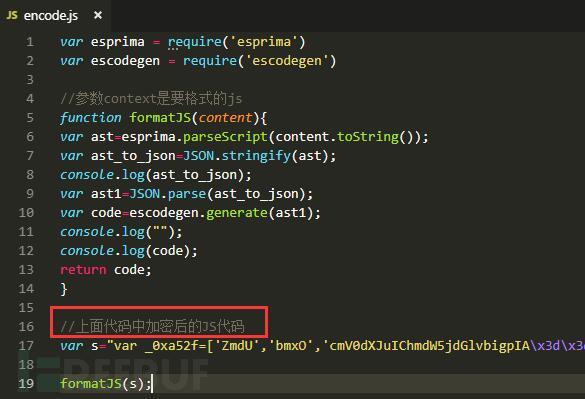
再对結果编码开展反混淆。常见的是esprima、escodegen。
这儿在nodejs的条件下应用:
最先安裝这两个部件:
随后提前准备下列编码:

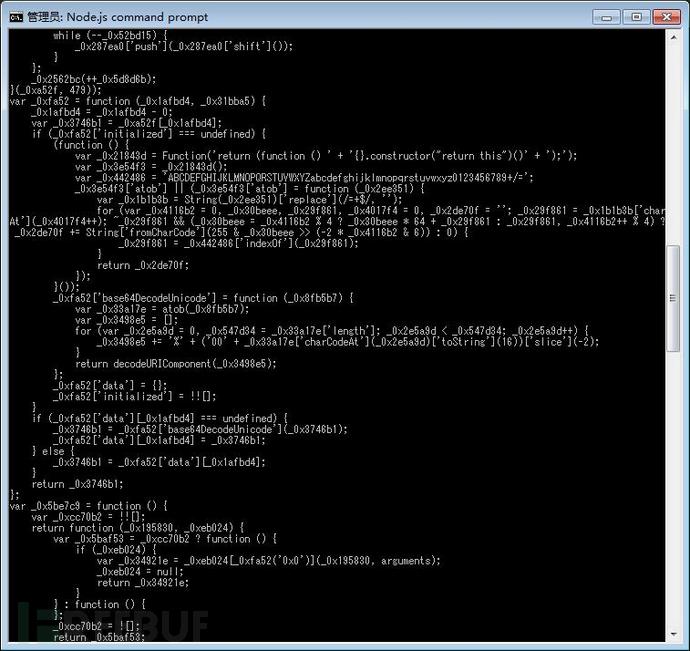
随后实行,这时会輸出反混淆結果:

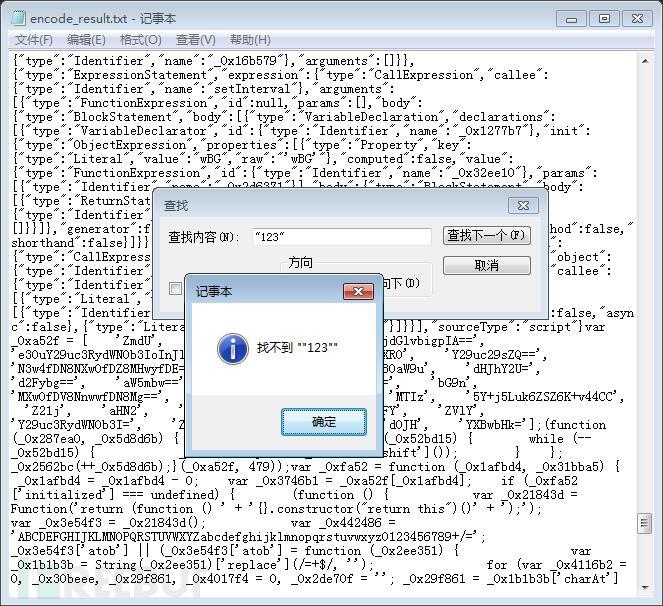
由此可见,反混淆后取得的编码,跟初始编码区别特别大,多了好多好多繁杂的逻辑顺序,标识符也是杂乱无奈,编码几乎是不能阅读文章,更不要说了解出本来编码含意了。
从这破译后的编码中,自然也没法寻找以前的登陆密码“123”。

混淆与反混淆的问题暂告一段落,假如有个人还辩驳:一点点的读,只需肯花时间,三天、一个月,总是能渐渐地了解。那么就归属于钻牛角了。
大家返回文章正文。由于照片的base64编号字符串比较长、內容量大,混淆加密时,提议只对重要编码开展混淆,不然转化成的编码很有可能会过于巨大。

通过这一系列实际操作后,一张被口令维护的照片就形成了。

把握了一个很绚酷的专业技能吧!
与此同时,这一技术在许多场所,是有具体用处的,相信你能遇的到。